Если у вас возникают сложности с просмотром видео с сервиса YouTube, вы также можете воспользоваться другими платформами по ссылкам ниже:
Обзор возможностей WYSIWYG-редактора TinyMCE
Официальный сайт разработчика: https://www.tiny.cloud/
TinyMCE - это очень популярный на сегодняшний день визуальный WYSIWYG-редактор HTML-содержимого.
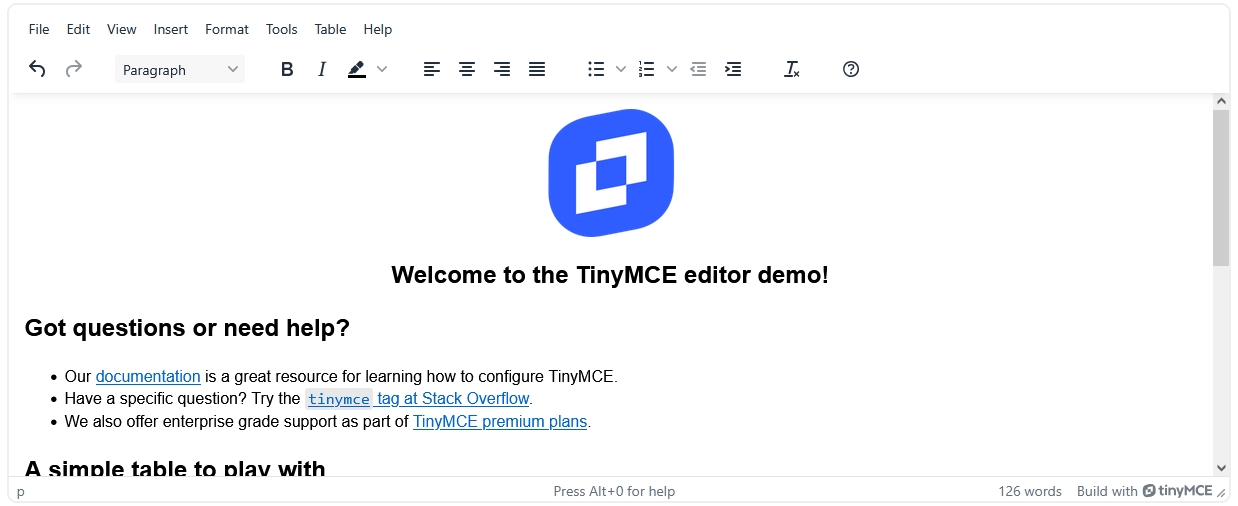
В стандартной бесплатной комплектации редактор предоставляет достаточно широкий набор опций для редактирования контента, которого вполне хватит для повседневной работы:

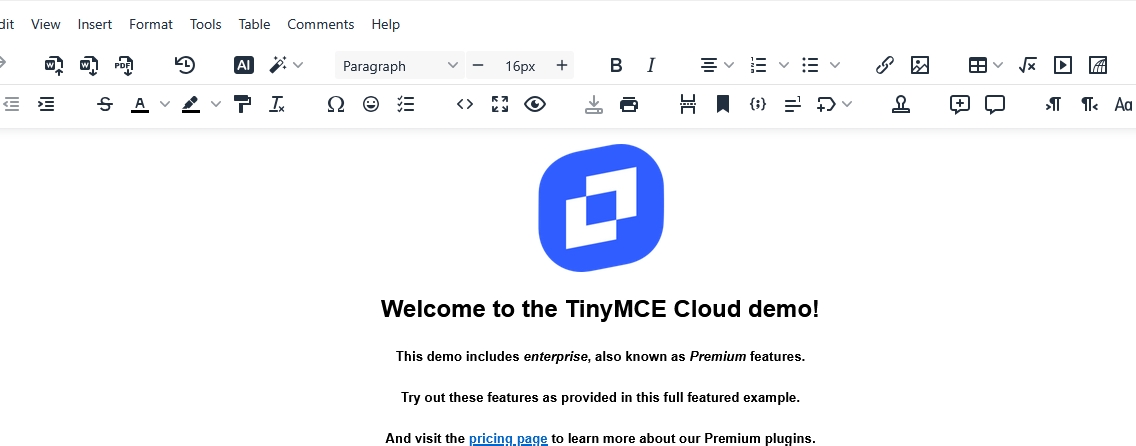
А вот так выглядит расширенная версия TinyMCE со множеством дополнительных функций. Импорт/экспорт в Word, Excel, PDF, Google Docs, HTML. AI-ассистент, который помогает при работе с текстом. Сравнение двух документов, поэтапное формирование документа, математические формулы и многое другое. Согласитесь, впечатляет:

Регистрация аккаунта на Tiny Cloud
Для работы с редактором нам понадобится персональный API-ключ. Поэтому первым делом идем регистрироваться на https://www.tiny.cloud/. На странице находим и нажимаем на синюю кнопку с надписью Start For Free (на момент публикации данной статьи), и начинаем процесс регистрации.

Сам процесс регистрации ничего сложного собой не представляет. Это стандартная процедура, где нужно указать свой email и пароль. После этого на указанный вами email придет письмо от TinyMCE с просьбой перейти по ссылке, чтобы активировать свой API-ключ. Обязательно перед началом дальнейшей работы активируйте свой аккаунт.
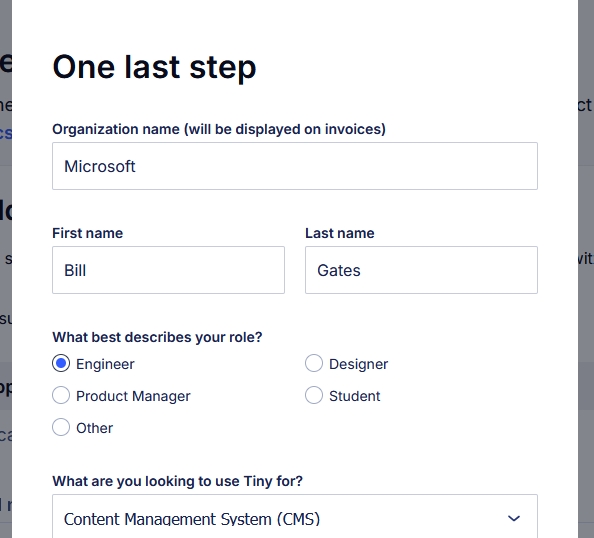
Попадаем в личный кабинет, и последний шаг - это форма, где необходимо заполнить краткую информацию о себе, чистая формальность:

Личный кабинет Tiny Cloud
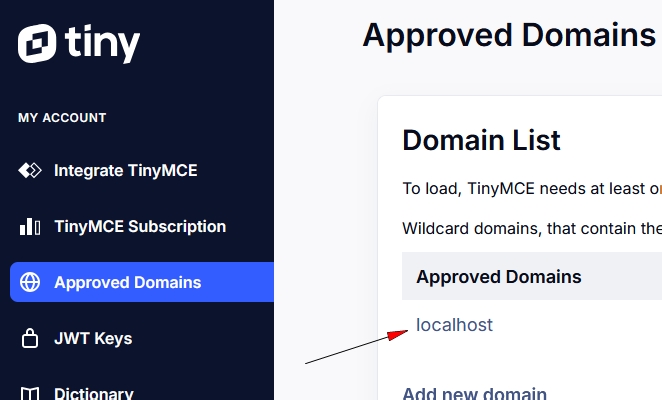
В личном кабинете первым делом проверяем вкладку меню слева Approved Domains (Одобренные домены), там автоматически должен присутствовать домен localhost. Если нет, то вручную добавляем его.

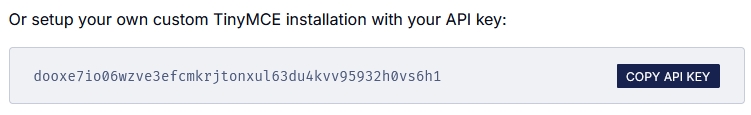
Теперь переключаемся на первую вкладку меню Integrate TinyMCE (интеграция TinyMCE). Здесь представлена инструкция, как интегрировать редактор в наш код. Вернемся к инструкции позже, после создания ASP.NET Core MVC приложения. Чуть ниже инструкции можно увидеть свой персональный API-ключ для работы с редактором.

Создаем новый проект ASP.NET Core MVC
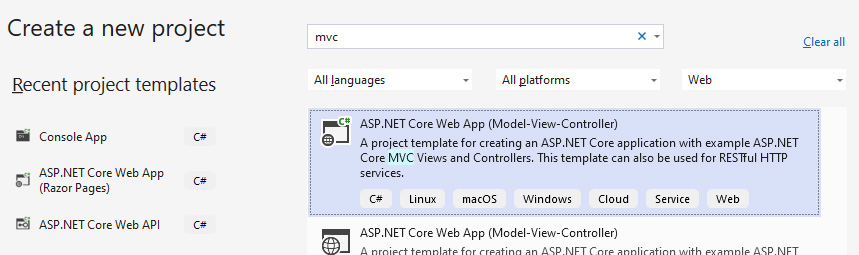
Выберем стандартный шаблон при создании проекта типа MVC, чтобы Visual Studio заранее подготовила простейшую структуру проекта для нас. На этой заготовке мы и интегрируем TinyMCE в наш код.

Для примера переключимся в представление Views > Home > Privacy.cshtml. Именно на этой странице мы интегрируем TinyMCE. Первоначальный код представления, который для нас подготовила Visual Studio, до любых изменений и интеграций выглядит так:
@{
ViewData["Title"] = "Privacy Policy";
}
<h1>@ViewData["Title"]</h1>
<p>Use this page to detail your site's privacy policy.</p>
Интеграция TinyMCE
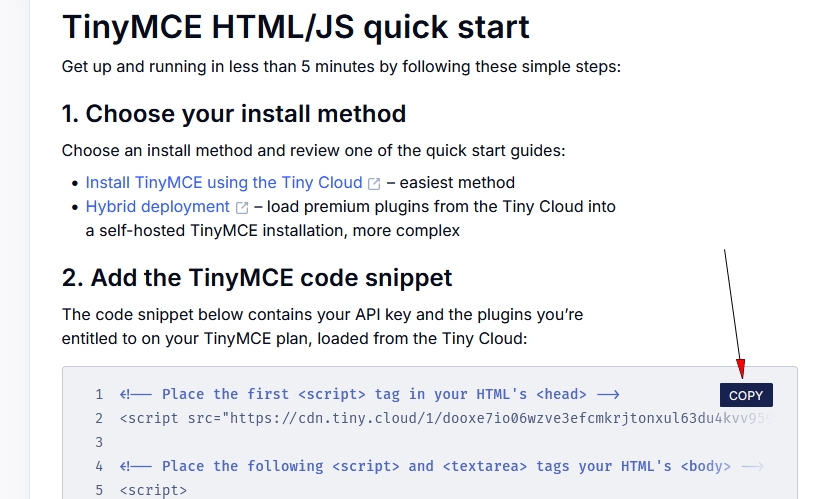
Возвращаемся обратно в личный кабинет Tiny Cloud. На первой вкладке меню Integrate TinyMCE нам предлагается два варианта интеграции редактора. Выбираем второй вариант, то есть code snippet.

Нажимаем кнопку Copy, и заменяем содержимое представления Views > Home > Privacy.cshtml скопированным кодом. В результате код представления будет следующим (в коде ниже используется мой тестовый API-ключ, у вас будет свой):
<!-- Place the first <script> tag in your HTML's <head> -->
<script src="https://cdn.tiny.cloud/1/dooxe7io06wzve3efcmkrjtonxul63du4kvv95932h0vs6h1/tinymce/7/tinymce.min.js" referrerpolicy="origin"></script>
<!-- Place the following <script> and <textarea> tags your HTML's <body> -->
<script>
tinymce.init({
selector: 'textarea',
plugins: [
// Core editing features
'anchor', 'autolink', 'charmap', 'codesample', 'emoticons', 'image', 'link', 'lists', 'media', 'searchreplace', 'table', 'visualblocks', 'wordcount',
// Your account includes a free trial of TinyMCE premium features
// Try the most popular premium features until Feb 26, 2025:
'checklist', 'mediaembed', 'casechange', 'export', 'formatpainter', 'pageembed', 'a11ychecker', 'tinymcespellchecker', 'permanentpen', 'powerpaste', 'advtable', 'advcode', 'editimage', 'advtemplate', 'ai', 'mentions', 'tinycomments', 'tableofcontents', 'footnotes', 'mergetags', 'autocorrect', 'typography', 'inlinecss', 'markdown','importword', 'exportword', 'exportpdf'
],
toolbar: 'undo redo | blocks fontfamily fontsize | bold italic underline strikethrough | link image media table mergetags | addcomment showcomments | spellcheckdialog a11ycheck typography | align lineheight | checklist numlist bullist indent outdent | emoticons charmap | removeformat',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
mergetags_list: [
{ value: 'First.Name', title: 'First Name' },
{ value: 'Email', title: 'Email' },
],
ai_request: (request, respondWith) => respondWith.string(() => Promise.reject('See docs to implement AI Assistant')),
});
</script>
<textarea>
Welcome to TinyMCE!
</textarea>
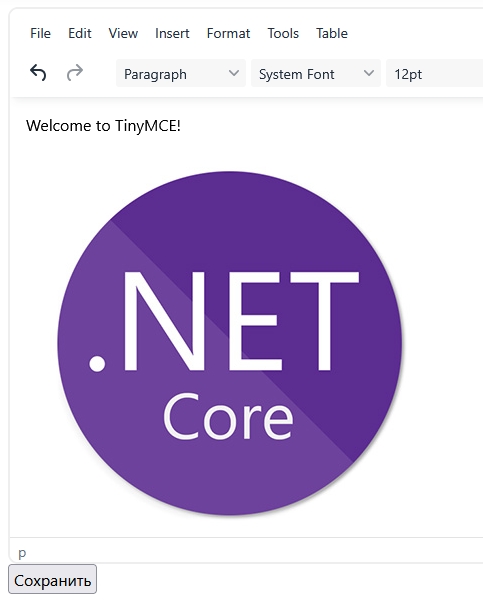
Дело сделано. Если теперь собрать наше приложение и перейти на раздел Privacy, то мы увидим готовый к использованию редактор TinyMCE. Также можно заметить, что разработчик услужливо предлагает нам бесплатно попользоваться некоторое время платными плагинами редактора, о чем сообщается в комментариях в коде. Например, экспорт в Word/PDF и т.д.

Но все же интеграция будет неполной без взаимодействия TinyMCE с бекендом нашего приложения. Давайте реализуем такой функционал:
- Обернем textarea, к которой подключен редактор, в HTML-форму и добавим кнопку submit
- Весь созданный внутри редактора контент будет отправляться на сервер на то же действие в контроллере Home, то есть на действие Privacy
- На бекенде контент будет сохраняться в контейнере ViewBag и отображаться в этом же представлении Privacy.cshtml чуть ниже самого редактора TinyMCE
https://alekseev74.ru/lessons/show/aspnet-core-mvc/from-scratch
Оборачиваем textarea, к которой подключен редактор, в HTML-форму и добавляем кнопку submit:
... JavaScript-код редактора ...
<form asp-controller="Home" asp-action="Privacy" method="post" enctype="multipart/form-data">
<textarea name="content">
Welcome to TinyMCE!
</textarea>
<input type="submit" value="Сохранить" />
</form>
@if (ViewBag.Content is not null)
{
@Html.Raw(ViewBag.Content)
}
На бекенде добавляем POST-версию действия Privacy:
public IActionResult Privacy()
{
return View();
}
[HttpPost]
public IActionResult Privacy(string? content)
{
if (content is not null)
ViewBag.Content = content;
return View();
}
Готово. Теперь на бекенде контент будет сохраняться в контейнере ViewBag и отображаться в этом же представлении Privacy.cshtml чуть ниже самого редактора TinyMCE.
Загрузка изображений для редактора TinyMCE на сервер со своего компьютера
Теперь реализуем еще одну опцию, которой нет в стандартной комплектации TinyMCE (что вполне естественно). На данный момент, если мы хотим добавить какое-либо изображение в наш контент в редакторе, то мы будем слегка разочарованы - в качестве источника для изображения может выступать только какой-нибудь URL-адрес с интернете, другими словами, мы можем только вставить в редактор какую-нибудь картинку из интернета.

Давайте реализуем возможность загружать картинки со своего компьютера на сервер через редактор TinyMCE, чтобы в последующем они появились в контенте внутри редактора.
Для редактора добавим следующие настройки (все они есть в официальной документации на сайте разработчика). Добавим их самыми последними внутри метода init():
<script>
tinymce.init({
//другой код выше
automatic_uploads: true,
images_upload_url: '/home/UploadEditorImg',
images_reuse_filename: true,
image_dimensions: false,
paste_data_images: true,
convert_urls: false
});
</script>
Из кода выше видно, что TinyMCE будет обращаться на бекенд на адрес /home/UploadEditorImg, то есть нам нужно в контроллере Home реализовать метод UploadEditorImg. Давайте это и сделаем и запишем следующий код:
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IWebHostEnvironment _hostingEnvironment;
public HomeController(ILogger<HomeController> logger, IWebHostEnvironment hostingEnvironment)
{
_logger = logger;
_hostingEnvironment = hostingEnvironment;
}
public async Task<string> UploadEditorImg()
{
IFormFile img = Request.Form.Files[0];
string path = Path.Combine(_hostingEnvironment.WebRootPath, "img/");
if (!Directory.Exists(path))
Directory.CreateDirectory(path);
await using FileStream stream = new FileStream(path + img.FileName, FileMode.Create);
await img.CopyToAsync(stream);
return JsonSerializer.Serialize(new {location = Path.Combine("/img/", img.FileName)});
}
//другой код
}
Анализируем код выше и замечаем, что:
- Для работы нам понадобится интерфейс IWebHostEnvironment
- Файлы будут сохраняться по пути: wwwroot/img
- Данная директория img создается при необходимости
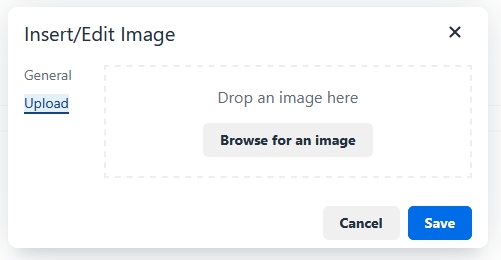
Все готово. Можно проверять загрузку изображений на сервер. Теперь при выборе источника для изображений появится кнопка Upload, а после загрузки изображения на сервер, это изображение можно будет вставить в свой контент внутри TinyMCE:



 Видеокурс C#. От простого к сложному
Видеокурс C#. От простого к сложному





