Прежде чем мы дадим определение термину "сессия", давайте немного рассмотрим предысторию, зачем вообще возникла потребность в сессиях, рассмотрим одну особенность протокола HTTP.
Одной из основных особенностей протокола HTTP является то, что он не обязывает сервер сохранять информацию о клиенте между запросами, то есть идентифицировать клиента. Это так называемый stateless-протокол. Связь между клиентом и сервером заканчивается как только завершается обработка текущего запроса. Каждый новый запрос к серверу подразумевается как абсолютно уникальный и независимый, даже если он был отправлен повторно от одного и того же источника.

Что, если оставить stateless-природу протокола HTTP и не идентифицировать пользователя? Без состояний сеанса можно легко обойтись, если на вашем сайте представлена статичная (обезличенная) информация, например, новостная статья, состоящая из текста и изображений. В таком контексте совершенно необязательно ассоциировать несколько запросов с одним пользователем. Ведь содержание статьи никак не изменится, будь то десять запросов с одного устройства, либо десять запросов от разных людей с разных устройств.
Но как только мы собираемся передать персональную информацию на сервер, нам необходимо каким-то образом сделать так, чтобы сервер ассоциировал все наши запросы именно с нами, и в будущем верно определял все исходящие от нас запросы. Если этого не сделать, то с каждым новым запросом мы будем вынуждены повторно передавать необходимые персональные данные. Например, логин для входа в личный кабинет на сайте, или такую информацию как имя, адрес доставки, при совершении покупки в интернет-магазине.
Вот как раз в таких ситуациях, когда требуется персонализировать запросы от одного клиента, мы будем использовать сессии.
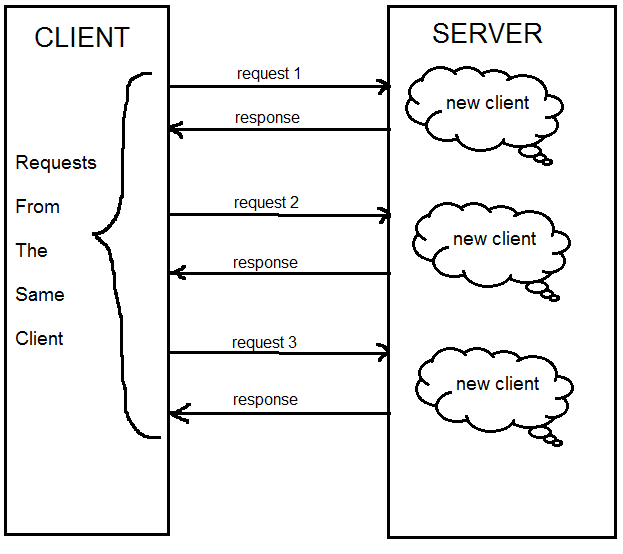
Когда клиент впервые передает персональные данные в запросе, на сервере создается новая сессия для этого клиента. В период времени жизни сессии все запросы от этого клиента будут однозначно распознаны и связаны с ним. По истечении этого времени связь с клиентом будет потеряна, и очередной запрос от него будет обрабатываться как абсолютно уникальный, никак не связанный с предыдущими.
Например, при совершении покупки в онлайн магазине персональная информация пользователя сохраняется в сессии, пока он путешествует по сайту. Это выбранные товары в корзине, адрес доставки, контактные данные и так далее.
Теперь давайте посмотрим, как это мы можем реализовать технически. Вообще существует несколько техник управления сессиями клиента, их количество и способ реализации во многом зависит от веб-платформы или технологии, что работает на сервере. В этом уроке мы рассмотрим следующие:
- скрытые поля на HTML-форме (hidden form fields)
- куки (cookies)
- сессия (session, session State)
Попробуем их реализовать, используя платформу ASP.NET. Давайте кратко рассмотрим первые два механизма, и особое внимание уделим третьему, как более надежному, удобному и безопасному.
Скрытые поля на HTML-форме (hidden form fields)
Суть данного подхода состоит в том, что мы обеспечиваем навигацию по сайту при помощи стандартных html-форм. И при каждом следующем запросе мы сохраняем данные из предыдущего в скрытых полях на форме. Например:
<div>
@using (Html.BeginForm("Forms2", "Home", FormMethod.Post))
{
<h3>Заказ блюда</h3>
<input type="text" name="userName" placeholder="Представьтесь, пожалуйста..." />
<input type="submit" value="Продолжить" />
}
</div>
public ActionResult Forms2()
{
ViewBag.UserName = Request.Form["userName"];
return View();
}
<div>
@using (Html.BeginForm("Forms3", "Home", FormMethod.Post))
{
<h3>@($"Добрый день {ViewBag.UserName}! Что будете заказывать?")</h3>
<input type="hidden" name="userName" value="@ViewBag.UserName"/>
<input type="text" name="foodName" placeholder="..." />
<input type="submit" value="Продолжить" />
}
</div>
В данном примере мы на первой html-форме получаем имя пользователя. Далее в контроллере в методе Forms2() мы извлекаем это значение из коллекции Form и передаем в представление посредством объекта ViewBag. В этом представлении генерируется код новой формы и в скрытом поле сохраняется имя пользователя. Таким образом, значение имени пользователя будет передано уже на третью формы вместе с дополнительной информацией - значением поля с именем "foodName". И так далее.
Давайте рассмотрим особенности такого подхода. Плюсов практически нет, разве что реализовать данную технику можно очень быстро. Но опять же и другие подходы тоже можно реализовать очень быстро. А вот минусы есть, и довольно существенные:
- Во-первых, этот вариант не будет работать, если html-формы на наших страницах статичны, то есть жестко закодированы. И чтобы это исправить, чтобы повлиять на html-разметку мы прибегаем к помощи какой-нибудь серверной технологии (в данном случае механизм ViewBag);
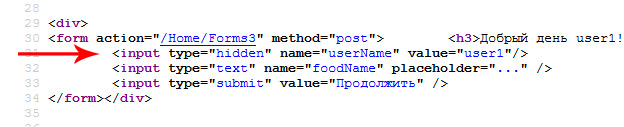
- Это безопасность. Хоть вводимые нами данные не передаются через url-параметры в адресной строке и визуально не видны на странице, мы с легкостью можем их получить или подменить или удалить или украсть просто изучив исходный код страницы или структуру запроса;
 Исходный код страницы с html-формой
Исходный код страницы с html-формой - Переход между страницами должен осуществляться строго через сабмит формы. Если мы уйдем с данной страницы на другую, например, кликнув по ссылке, то цепочка разрушится, данные формы будут потеряны, сессия будет потеряна.
Куки (cookies)
public ActionResult Cookies2()
{
HttpCookie cookie = new HttpCookie("userName", HttpUtility.UrlEncode(Request.Form["userName"]));
cookie.Expires = DateTime.UtcNow.AddHours(1);
Response.Cookies.Add(cookie);
return View();
}
<div>
@using (Html.BeginForm("Cookies3", "Home", FormMethod.Post))
{
<h3>@($"Добрый день {HttpUtility.UrlDecode(Request.Cookies["userName"]?.Value)}! Что будете заказывать?")</h3>
<input type="text" name="foodName" placeholder="..." />
<input type="submit" value="Продолжить" />
}
</div>
В данном подходе мы не храним сессионные данные непосредственно на форме, вместо этого используется стандартный механизм работы cookies между клиентом и сервером. В cookies и хранятся все пользовательские данные.
При выборе этого подхода опять же главной остается проблема безопасности наших данных, которые мы передаем на сервер – их легко подменить или украсть, они лежат в открытом виде. Также, если в настройках приватности браузера клиента отключен прием куки с сайтов, то такой вариант ведения сессии вовсе не будет работать.
Серверный механизм управления сессией (Session, SessionState)
Разберем, как работает механизм сессии со стороны сервера и со стороны клиента.
При стандартных настройках работы состояния сеанса для отслеживания серии запросов от одного клиента используется т.н. сессионная куки (session cookie). Алгоритм следующий:
- Абсолютно для каждого нового запроса на сервер (неважно, разные это клиенты или один) ASP.NET генерирует уникальный идентификатор сессии.
Идентификатор сессии представляет собой случайно сгенерированное число, закодированное с помощью специального алгоритма в строку длиной 24 символа. Строка состоит из литералов от A до Z в нижнем регистре, а также чисел от 0 до 5. Пример идентификатора - hjnyuijl1pam3vox2h5i41in - Если в течение текущего запроса данные клиента НЕ сохраняются для дальнейшей работы с ним, то и время жизни сессии этого клиента заканчивается (фактически не начавшись). При этом ранее сгенерированный идентификатор сессии становится недействительным (так как не был использован). В ответ на такой запрос клиент не получает ничего, чтобы связало его с новой сессией.
- Если же данные клиента (например, имя, адрес доставки товара) сохраняются на сервере, ASP.NET связывает сохраненные данные с ранее сгенерированным идентификатором сессии. Далее создается специальная сессионная куки, и в нее записывается также этот идентификатор. Эта куки добавляется в ответ на запрос и сохраняется в браузере клиента. Таким образом, создается связь клиента и его персонализированной информации на сервере. Новая сессия для данного клиента создана.
- При каждом следующем запросе клиент передает на сервер персональный идентификатор сессии через куки. Сервер сопоставляет идентификаторы и «узнает» клиента в рамках текущей сессии.
- До тех пор пока клиент передает свой персональный ключ, сессия считается активной. Сессия может закончиться по разным причинам, например, вручную на стороне сервера или по истечении какого-то установленного времени (таймаут).
От теории перейдем к практике. Давайте запрограммируем данный алгоритм и посмотрим, как он выполняется. Для этого используем специальный класс HttpSessionState. При работе в контроллере можно воспользоваться свойством HttpContext.Session. Работать с сессией очень просто, как с любой NameValueCollection:
Session["userName"] = Request.Form["userName"];
bool isSessionNew = Session.IsNewSession;
string sessionId = Session.SessionID;
В этом участке кода мы записываем в состояние сеанса имя пользователя. Это имя мы забираем с html-формы, которую он нам отправил. Дополнительно через свойства мы узнаем, создана ли эта сессия только что, то есть в рамках текущего запроса (если да, то и значение свойства IsNewSession будет равняться true), и уникальный идентификатор сессии. Этот идентификатор после обработки запроса будет автоматически записан в сессионную куки (если еще нет) и отправлен в ответе клиенту.
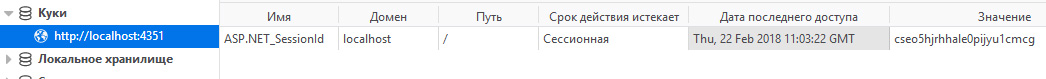
В браузере клиента можно наблюдать соответствующую куки и идентификатор его сессии:

В процессе следующего запроса от этого клиента давайте прочитаем его ранее сохраненное имя из сессии. Также принудительно завершим сессию. Работа с этим клиентом закончена, например, все данные обработаны и товар отправлен.
string userName = Session["userName"].ToString();
//обработка запроса...
Session.Abandon();
Как видно, работать с сессиями очень просто и удобно. Большинство процессов, связанных с обработкой сессии, происходит автоматически в фоновом режиме. Естественно, разработчик может вмешаться на любой стадии обработки сессии и внести свои коррективы.
Давайте посмотрим на наиболее интересные свойства и методы класса HttpSessionState, которые чаще всего используются в работе:
Item[index] – возвращает элемент данных по его индексу
Item[key] – возвращает элемент данных по его ключу
Remove(index) – удаляет элемент данных по его индексу
Remove(key) – удаляет элемент данных по его ключу
Clear() – удаляет все данные
Count – возвращает общее количество элементов данных для текущей сессии
Abandon() – принудительно завершить сессию
SessionID - возвращает идентификатор текущей сессии
IsNewSession – возвращает true если сессия была создана в рамках текущего запроса
Timeout – возвращает число минут, допустимое между запросами, перед тем как сессия завершится по причине таймаута (по умолчанию, 20 минут)
Изменить настройки для сессии можно либо программно в коде посредством членов класса HttpSessionState, либо через конфигурацию приложения (файл web.config). Например:
<system.web>
<sessionState timeout="40" mode="InProc" cookieless="UseCookies" cookieName="mySessionCookie" />
</system.web>
В конфигурации выше мы указали, что таймаут сессии будет 40 минут, сессионные данные пользователя будут храниться в оперативной памяти, будут использоваться сессионные куки, также поменяли стандартное название такой куки на собственное.
И еще одно важное замечание в плане безопасности. Когда вы завершаете сессию пользователя методом Session.Abandon(); сессионная куки, хранящая идентификатор сессии SessionId, в браузере пользователя не удаляется. Это означает, что если пользователь начнет новую сессию в ближайшее время, не закрывая браузер, то его новой сессии будет присвоен тот же SessionId. Желательно каждой новой сессии всегда присваивать новый уникальный идентификатор, для этого нам нужно вручную удалять сессионную куки после закрытия сессии:
Session.Clear(); //очищаем сессию
Session.Abandon(); //отменяем сессию
//вручную очищаем куки так
Response.Cookies.Add(new HttpCookie("ASP.NET_SessionId", ""));
//или сокращаем время жизни
Response.Cookies["ASP.NET_SessionId"].Expires = DateTime.Now.AddYears(-30); //ASP.NET_SessionId - это стандартное название сессионной куки, у вас может быть свое
Вот таким образом происходит отслеживание состояния сеанса пользователя на платформе ASP.NET, с использованием сессий. Этот подход является стандартом и рекомендуется к использованию, когда необходимо сохранять информацию о пользователе и идентифицировать его между запросами на сервер.

 Видеокурс C#. От простого к сложному
Видеокурс C#. От простого к сложному





