Первое, когда мы имеем ввиду протокол HTTP, нам нужно определиться с такими понятиями как клиент и сервер.

Под клиентом будем понимать в общем случае – веб-браузер, например тот, посредством которого вы попали на этот сайт (браузер может быть установлен на ПК, ноутбуке или смартфоне).
Под сервером будем понимать удаленный, то есть расположенный географически где-то далеко компьютер, который обеспечивает работу какого-нибудь сайта.
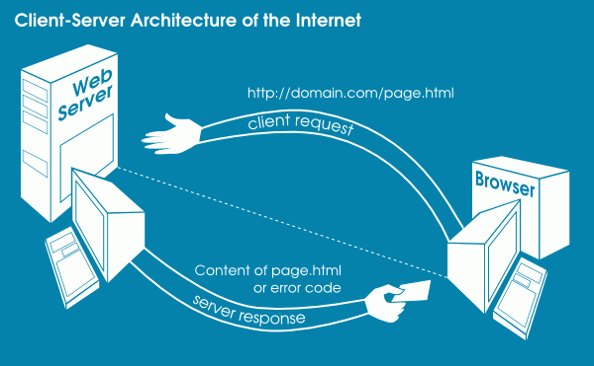
Клиенты и серверы, в скобочках браузеры и сайты, общаются друг с другом посредством протокола HTTP. Образно можно сказать, что это язык для общения в интернете.
Вся информация, которой вы пользуетесь в интернете ежедневно, например, видео, музыка, картинки, любой текст, все это хранится на серверах. И эти сервера предоставляют такую информацию по требованию веб-клиента.

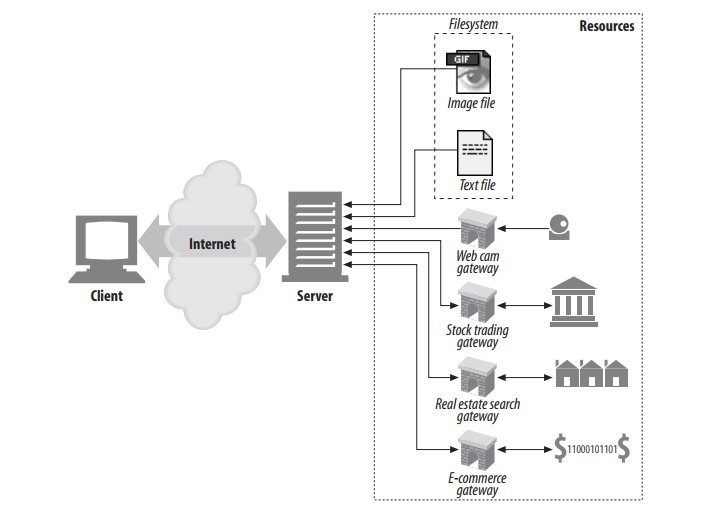
Теперь давайте подумаем, каким общим термином можно объединить весь контент на сервере, то есть контент разного формата (видеофайл, текстовый файл, или целый сайт)? Любая информация, которая хранится на сервере и может быть передана по интернету, называется веб-ресурсом.

Простейший пример веб-ресурса – это файл на сервере на его жестком диске в файловой системе (TXT, PNG, PDF).
Но веб-ресурсом можно назвать и более сложный объект – это сайт. И совсем не обязательно что HTML-страницы, которые отдает сайт, они лежат где-то на диске, сайт может генерировать данные динамически. Курсы валют, прогноз погоды, трансляция в реальном времени с какой-нибудь видеокамеры и т.д.
Наглядная демонстрация, как происходит сообщение между клиентом и сервером, доступна на видео выше.

 Видеокурс C#. От простого к сложному
Видеокурс C#. От простого к сложному





