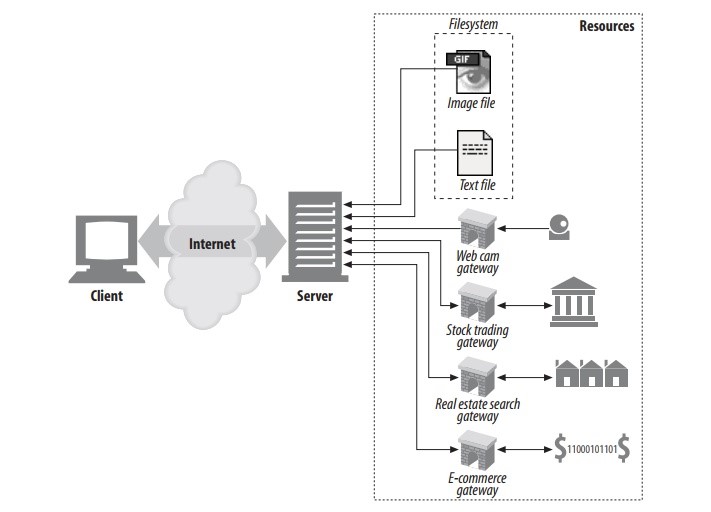
Как мы уже знаем, на сервере может храниться информация абсолютно разных форматов – изображения, аудиофайлы, документы и т.д. Когда клиент делает запрос на сервер, он (если все хорошо) получает в ответ то, что просил. И вот тут возникает проблема. Как клиент может определить, какие именно данные пришли с сервера, какой тип данных? Ведь картинки бывают разных форматов, документы бывают разных форматов.

Прежде чем веб-браузер покажет пользователю информацию, он должен правильно определить, что это за информация, чтобы правильно ее обработать. То есть нужен какой-то механизм согласования между сервером и клиентом, чтобы не было путаницы с разными форматами данных.
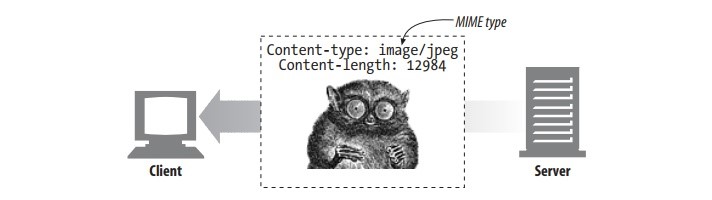
Так и появился механизм, который называется MIME-типы.

Когда браузер в ответ на свой вопрос получает какой-то объект данных, он в первую очередь ищет и смотрит на эту метку, чтобы понять, какие данные пришли и может ли браузер вообще их обработать.
Вот и все, на самом деле ничего сложного. Давайте посмотрим на практике, как это происходит.
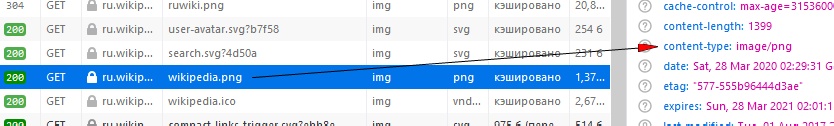
Первым делом необходимо ознакомиться со всем списком утвержденных MIME-типов. Это можно сделать, например, на сайте Википедии.
Есть общие типы, описывающие документ, и есть подтипы, чтобы более подробно определить нужный формат. Например: application/pdf, text/html, image/png.
MIME-типы указываются в так называемом заголовке (HTTP header) - Content-Type.

Стоит отметить, что если браузер не найдет MIME-тип у документа, то он попытается определить его самостоятельно. Однако это не всегда бывает успешно. Поэтому при разработке веб-приложений и передаче данных клиенту рекомендуется всегда явно также указывать соответствующий файлу MIME-тип.
Наглядная демонстрация, как и где определить MIME-тип для нужного файла, доступна на видео выше.

 Видеокурс C#. От простого к сложному
Видеокурс C#. От простого к сложному





